社会人になって一ヶ月ほど経ちました
ついに社会人になりました
私は高校の頃からとりあえず大学院に入ろうと思っていたので,大学卒業時には周りの友人は先に働きだしたりし始めました.
看護師の人は職場の雰囲気が大変そうだったり,大学の先輩でIT系の会社に行った人は大学院のときの方が大変だったという人もいたりします.
僕はまだ1ヶ月しか経っていないのでいまいちなんとも言えないのですが,大変どうのこうのはあまり今は感じていません.
どちらかというと会社に入って同期や上司に会って,雑に言うと自分よりすごい人はいっぱいいるな―という印象でした.
詳しく書きすぎるとよくなさそうなので,一言で「(上司,同期)すご〜い」というお気持ちです.
P.S. 早く業務でエンジニアエンジニアしたい
スダシュウゴ先生にコードレビューしてもらおう!
はじめに
本記事はスダ Advent Calendar 2017 - Adventar の10日目の記事です.
どうも,唯一スダベントカレンダーの中でスダさんと同じ茨城県にいるツルえもんです.
皆さんコードレビューとかってしたことありますでしょうか?また,コードレビューしてもらったこともあるかもしれません.
今回はスダさんにそのコードレビューをしてもらいましょう!
コードレビューの仕方
今回コードレビューをする場所としてはGitHub上で行いました.
また,コードレビューをしてくれるようなものとしてSonarQubeというものを利用しました.
SonarQubeはSwiftやTypeScript,Java,C,C++,JavaScriptなどの言語で書かれたソースコードの品質を教えてくれるものです!
スダさんのサムネ探し
まず初めにコードレビューをしてくれるスダさんのサムネを探ししました!

ということで,1分ぐらいで以下をサムネにすることを決めました.

SonarQubeの利用
今回はJavaのプロジェクトで利用し,Travis-CI上でSonarQubeを実行し,GitHubのPull Requestにスダさんのコードレビュー結果を通知させるようにしました.
GitHubアカウントの作成とトークン生成
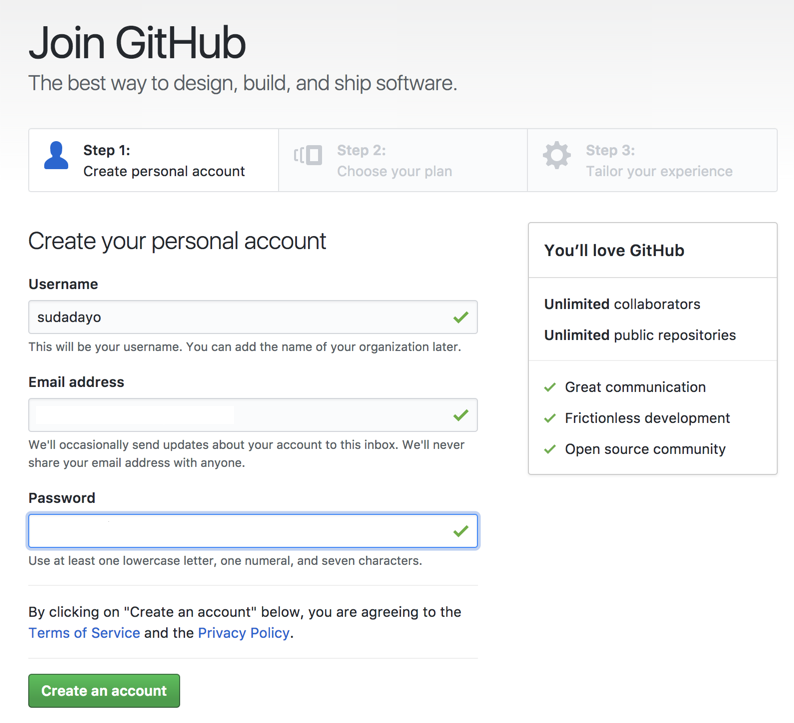
まずスダさんのGitHubのアカウントを作成しましょう.

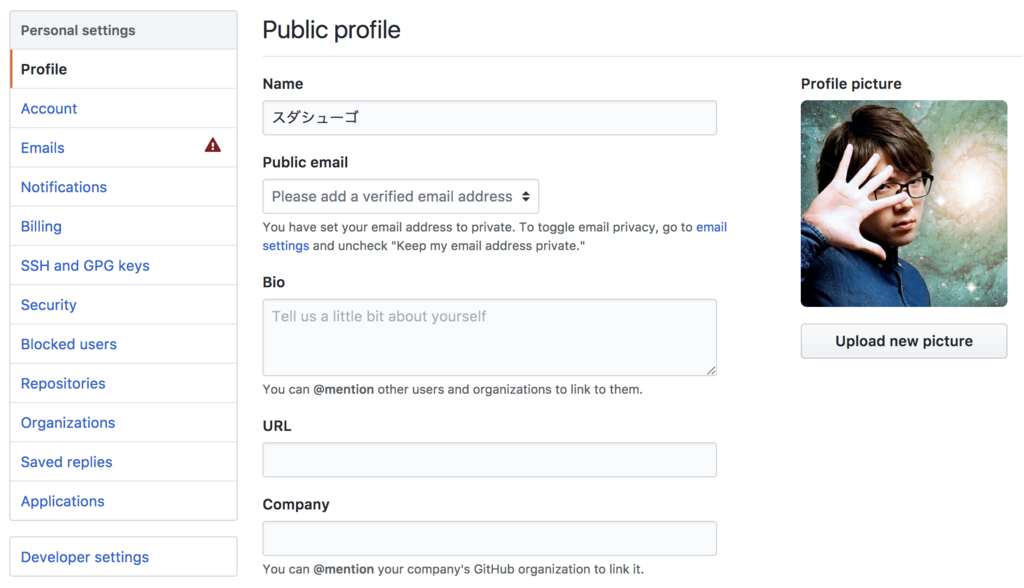
作ったら,Settingsから先程選択したスダさんのサムネを設定しましょう

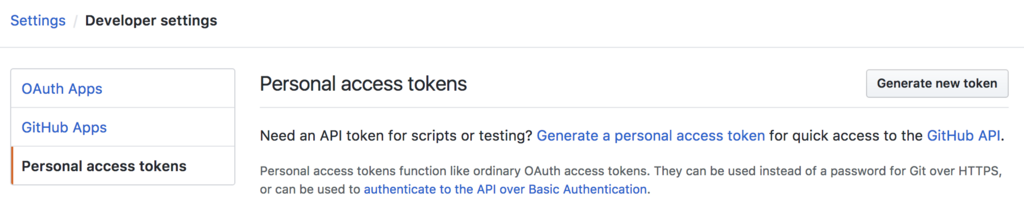
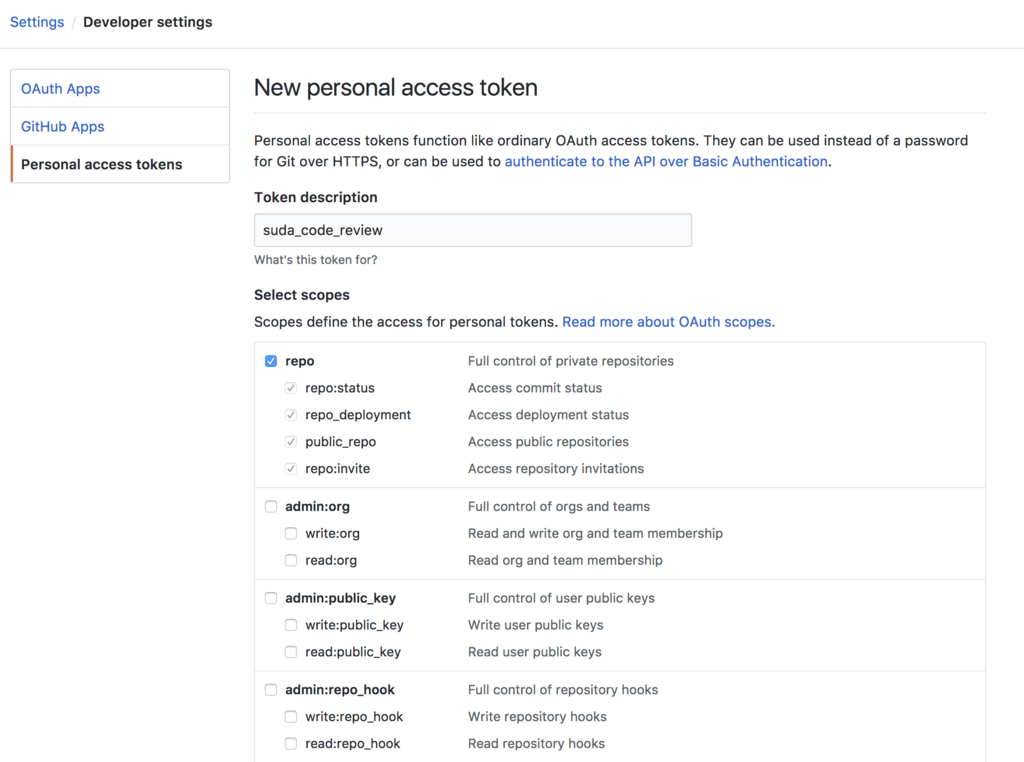
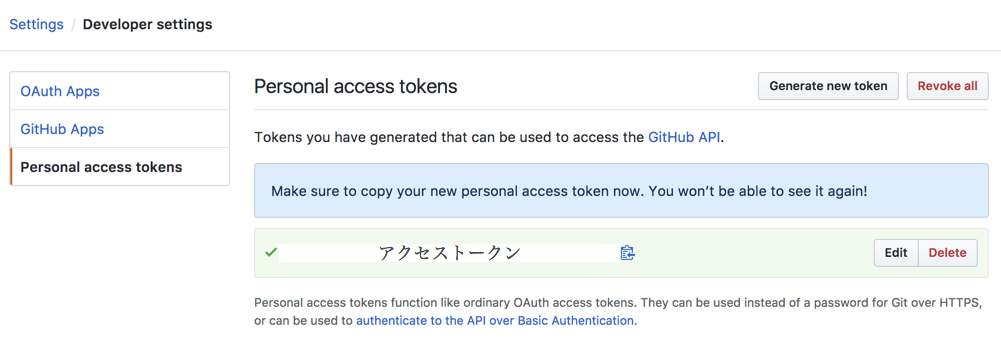
その後,GitHubのパーソナルアクセストークンを取得します.場所は,Settings > Developer settingsにあります.

右上の`Generate new token`を押して,repoの部分のみチェックしてトークンを生成しましょう!

ここのアクセストークを大事に持っておきましょう.

SonarCloudでトークン生成
SonarQubeを利用するのにSonarCloud(https://sonarcloud.io)を利用する必要があります.
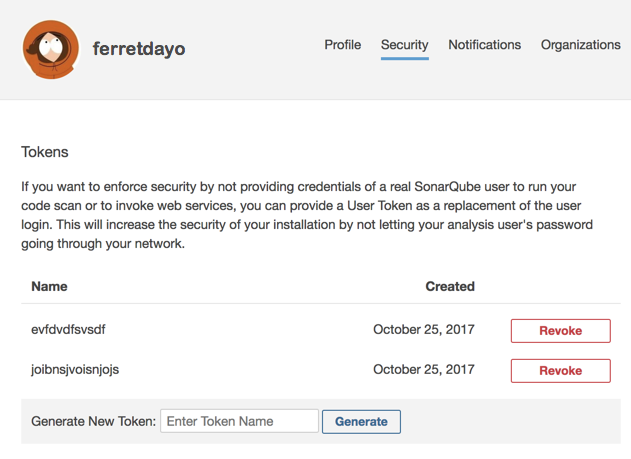
そこで,GitHubと同様にSonarCloudでもトークンを作成します.
下にあるGenerate New Tokenからトークンを生成します.
ここで作成したトークンも大事に持っておきましょう.

Travis-CIでの設定
次に,Travis-CI上でSonarQubeを利用するための設定を行います.
やることとしては,以下の3つです.
まず初めに,Travis-CIの設定ファイルの.travis.ymlの設定をします.
language: groovy jdk: oraclejdk8 script: - ./mvnw test after_success: 'sh ./sonar.sh ${TRAVIS_PULL_REQUEST} ${SONAR_TOKEN} ${GITHUB_TOKEN}'
こんな感じに設定します.Travisでテストが成功したとき(after_success)に,コードレビューの実行(sh ./sonar.sh)がされるようにしています.${}で囲まれている変数は,Travis-CIのSettingsで設定できます.また,TRAVIS_PULL_REQUESTについては,Travisが提供している変数です.
詳しくはこちら → https://qiita.com/yoheimuta/items/64b8bd51a8fa4cb1b57d
次に,SonarQubeの実行コマンドの設定です.
今回,SonarQubeを実行する処理を./sonar.shに書いているので,以下にshellを示します.
#!/bin/bash PULLS_NUMBER=$1 SONAR_TOKEN=$2 GITHUB_TOKEN=$3 if [ $PULLS_NUMBER = 'false' ]; then exit fi mvn clean install sonar:sonar -Dmaven.test.skip=true -Dclirr=true -Dsonar.host.url=https://sonarqube.com -Dsonar.login=${SONAR_TOKEN} -Dsonar.sourceEncoding=UTF-8 -Dsonar.analysis.mode=issues -Dsonar.github.pullRequest=${PULLS_NUMBER} -Dsonar.github.oauth=${GITHUB_TOKEN} -Dsonar.github.repository=ここに対象レポジトリ
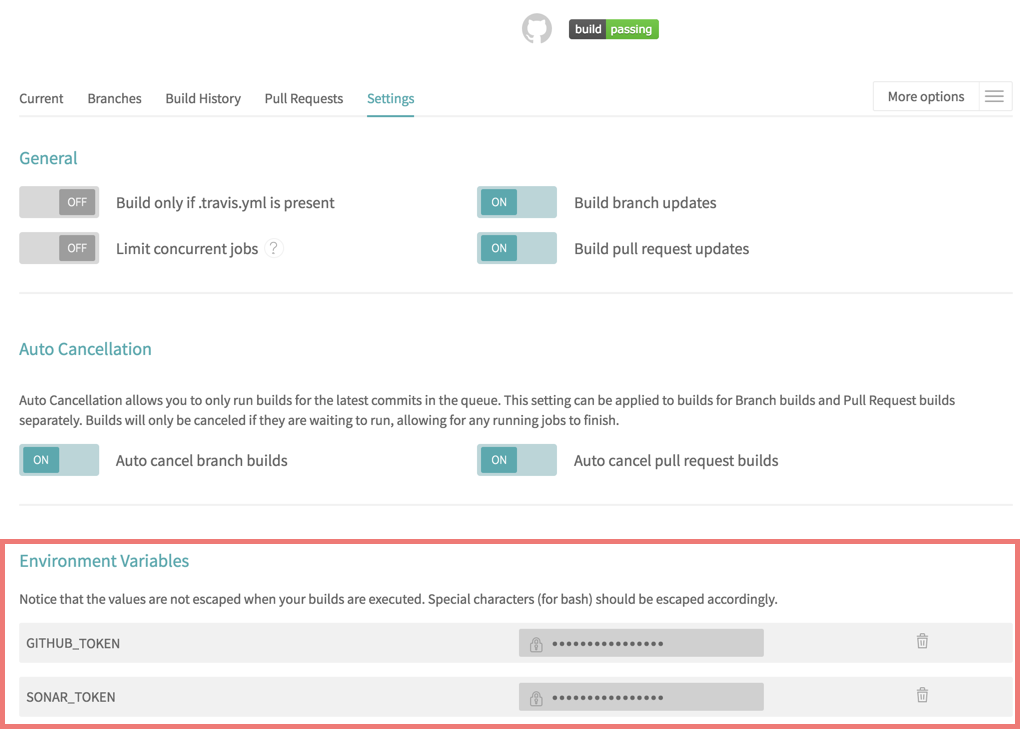
次に,Travis-CI上でSettingsで先程作ったトークンを設定です.
赤枠のところに,取得したGITHUB_TOKENとSONAR_TOKENを設定します.

これで恐らくSonarQubeが利用できるようになりました.
実際に動かしてみる
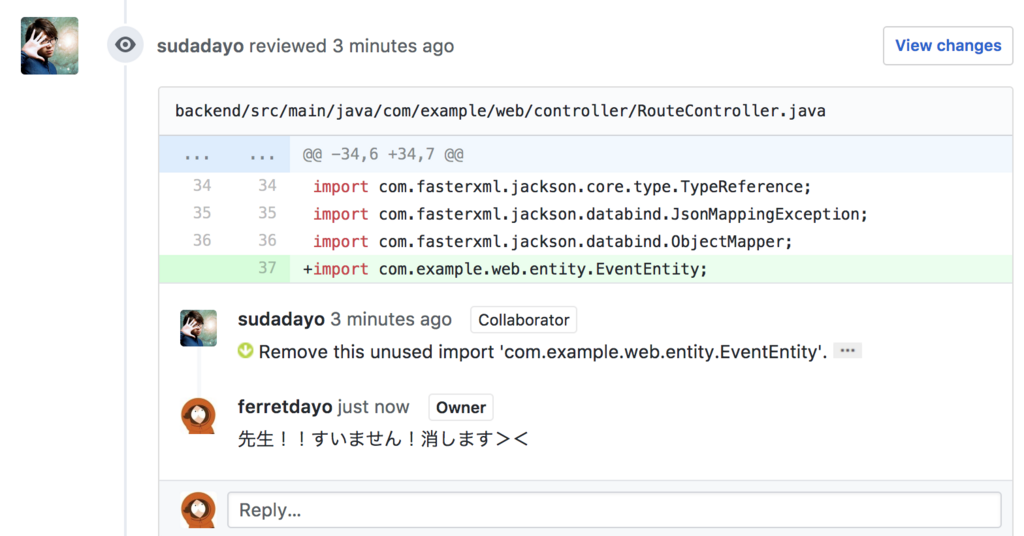
Pull Requestを出して,実際に動かしてみるとこんな感じになりました

これだとimportを消しましょうという指摘をスダシュウゴ先生がしてくれます!
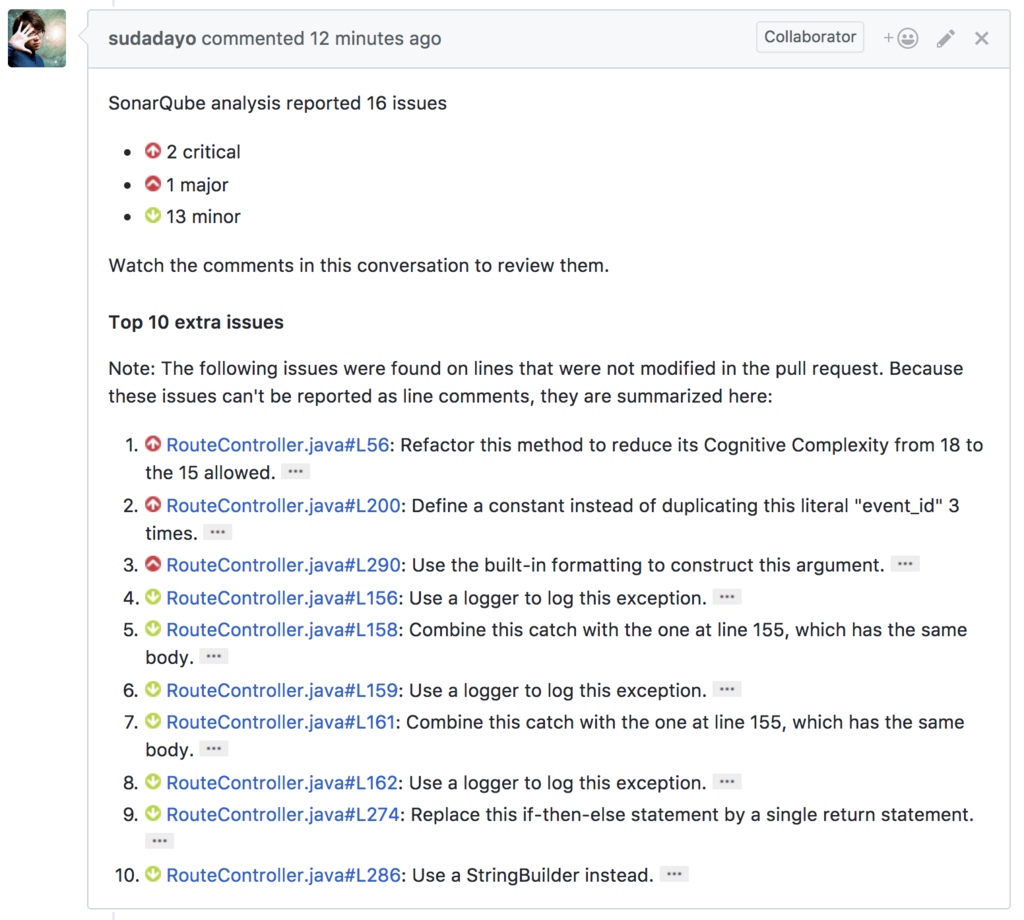
これ以外にも,以前直しましょうという指摘が残っていたら,堪能な英語で以下のように教えてくれます.

やったねっ😊
StartupWeekendに参加しました('ω')ノ
StartupWeekendとは
米国シアトル発、110か国500都市で開催されている事業立ち上げイベントらしいです。
StartupWeekendでのメンバー構成
StartupWeekendでは、hustler, designer, hackerを1人以上含む計3人以上のメンバーでチームを組みます。それぞれの役割を以下のようになっています。
スケジュール等
Startup Weekend Tsukuba - スタートアップウィークエンドつくば | Doorkeeper
こんな感じになっており、金曜日の18:30から日曜日の17持までで1つのアイデアを実現していきました。
今回私が参加したチームのこと
メンバーは、hustler2名・designer1名・hacker1名でチームを組みました。
今回チームでは「Social Memory s」というWebサイトを作成およびビジネスモデルを作成しました。
どのようなWebサイトかとざっくり言いますと、悲しみなどの気持ちを和らげてもらうためのサイトというような感じです。
私の選択した役割とその内容
私は、開発が好きだったので今回はHackerとして参加しました。
まず初めに、リーンキャンバスを使い、どういう顧客をターゲットにしているのか?どうやってこのアイデアを広めていくのか?などについて話し合いました。その中で、別の視点でも顧客はいるよねと気付くこともできました。
その後、Hackerとして、Webサイトの作成を行いました。普段CSSやHTMLというよりPHPやJavaScriptでごにょごにょするのが大半で結構大変でしたが、しっかりデモのために作成することが出来ました。一応heroku上で動かしているので公開まで行いました。
参加してみての感想
実際にアイデアを3日間でビジネスモデルを作っていくということは経験したことがなかったので楽しかったり、昨日までは知らない人と仲良くできたりと、有意義に過ごすことが出来たのではないかと思っています。
また、今回開発を行う上で、1,2週間前からちょっとちゃんと使い始めたCSSをメインに使っていたので、CSSについての知識をつけることが出来たので技術的な面でも結構よかったのかなと感じました。
宣伝
11月にもStartupWeekendをつくばで開催するらしいので、よければ皆さん参加してみましょう。
私も恐らく予定が被りさえしなければ参加するかもしれないので、その時はよろしくお願いいたします。

Git入門
Gitとは
Gitとはプログラムのソースコードのバージョン管理ツールです.開発する上で,前回の動いていた状態にソースコードを戻したい,開発用とリリース用の別途管理や複数の人がその開発に携わっている,となるとソースコードを管理することが難しくなってきてしまいます.こういう時に,Gitというバージョン管理ツールを利用すると便利になります.
環境
- Windows8.1
Gitのインストール
Gitのインストールはこちらからしてください.
Git for Windows
その他には,GitHubのDesktopバージョンをインストールするとGitもインストールされるようです.
GitHub Desktop - Simple collaboration from your desktop
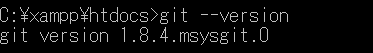
コマンドラインから以下のコマンドを実行してバージョンが表示されたらGitのインストールは完了です.

Gitの設定
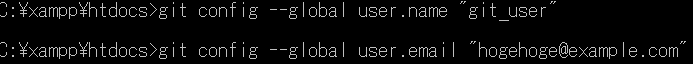
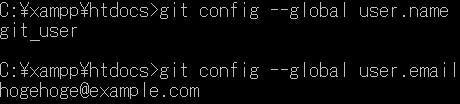
まず初めにユーザ情報を登録します.ここでのユーザ情報は,GitHubやBitbucketなどで登録したユーザ名とメールアドレスを入力した方が良いと思います.

次に,登録したユーザ名とメールアドレスが設定されているかを以下のコマンドを実行して確認します.

これで先ほど設定した情報が表示されればユーザ情報の設定は完了です.
Gitを使う
まず初めに,リポジトリの作成を行います.リポジトリの作成は,GitHubやBitbucketなどのWebサービスを利用します.今回はBitbucket(https://bitbucket.org/)を例として説明します.
まずリポジトリの作成で,git_testというリポジトリを作成します.

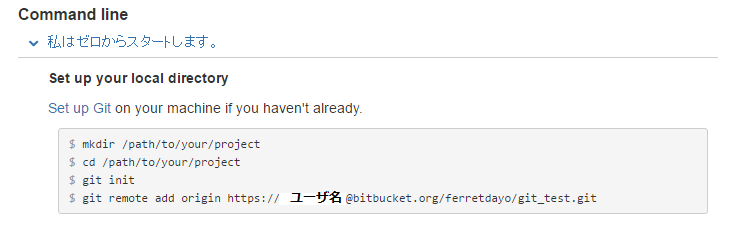
その後,リポジトリのページが表示されると思います.そこで,"Command Line"を見ると,何をすればいいのかが書いてありますのでその通り行います.

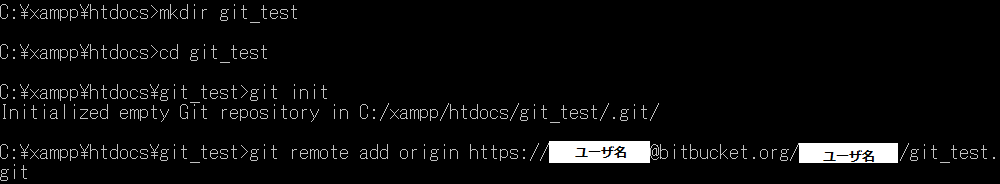
まず,作業用フォルダを作成します.私の環境では,XAMPPがインストールされているので,XAMPP上に作業用フォルダを作成します.フォルダ名は,なんでもよいです.

git initは初期化,git remote add [shortname] [リモートリポジトリのURL]は,これから使うリモートリポジトリの場所を追加するという意味です.originとは,リポジトリの場所の別名です.
基本的操作
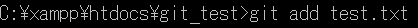
それでは,実際にGitを使ってみましょう.git_testフォルダ内にtest.txtファイルを作成し,以下の内容を書き込み保存しましょう.
Gitの練習
作成したtest.txtファイルをリモートリポジトリに送りたいと思います.手順としては,
- add
- commit
- push
の順で行います.
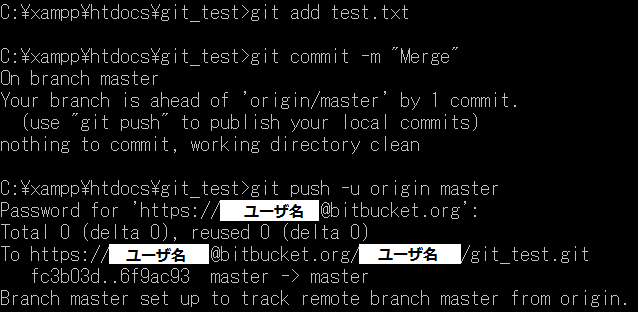
まず初めにaddです.addはリモートリポジトリにあげるファイル/フォルダを追加します.ここではまだリモートリポジトリではまだ反映されていません.

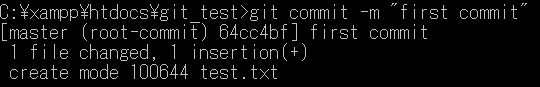
次にcommitです.commitは実際にaddした内容を反映させるためのコマンドです.-mオプションを付けることでコメントを付けることが出来ます.

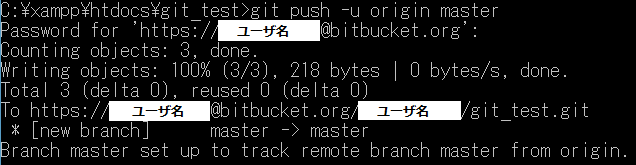
最後にpushです.pushはcommitした内容をリモートリポジトリに反映させるコマンドです.このコマンドは,origin(ローカルリポジトリ)からmaster(リモートリポジトリ)にpushするという意味です.このコマンドを実行すると,今回であれば,Bitbucketの方にtest.txtが表示されていると思います.


Mergeをしてみよう
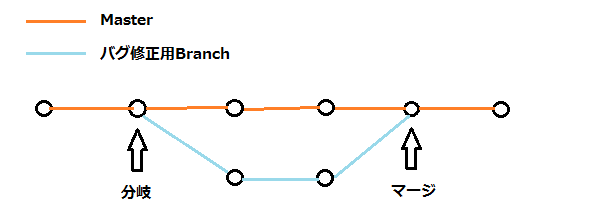
まず初めにBranchの作成をします.Branchは,ちょっとバグの修正を行うためにメインのBranch(master)とは別のBranchを作成して分岐することで,並行して作業を行うことが出来ます.そして,バグの修正を終了した後にmasterのBranchと別のBranchを合流(今回はMerge)したりすることが出来ます.

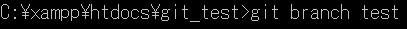
まず,分岐させるBranchを作成します.git branch [branch名]でBranchを作成することが出来ます.

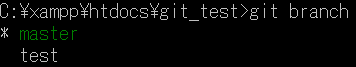
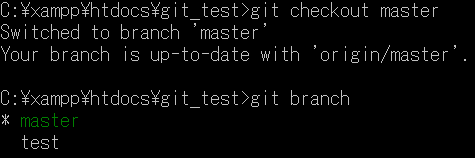
その後,git branchとすると現在存在するBranchが表示されます.*がついているのは,現在いるBranchを示しています.

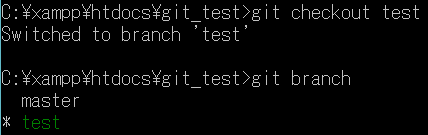
では,testのBranchに移動し,変更を加えてみましょう.Branchの移動はgit checkout [branch名]で出来ます.その後,git branchでtestのBranchに移動出来ていることが確認できると思います.

次に,test.txtの編集を行います."Mergeの練習"を追記し,保存しましょう.
Gitの練習 Mergeの練習
その後,基本的操作で説明した
- add
- commit
- push
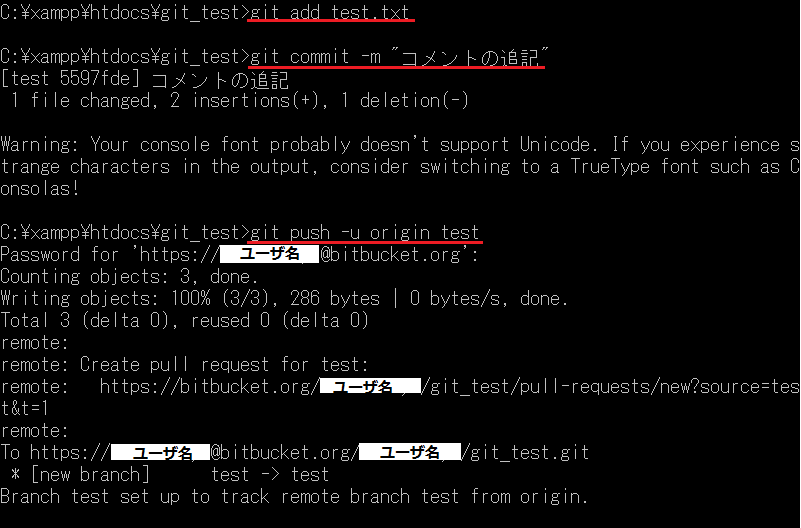
を実際にやってみましょう.
今回は,pushする相手がmasterからtestに変わっています.

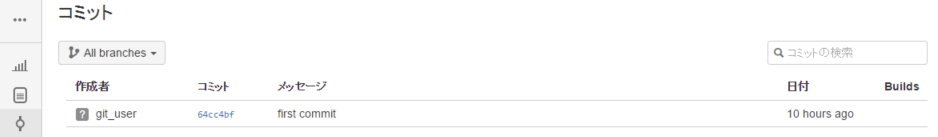
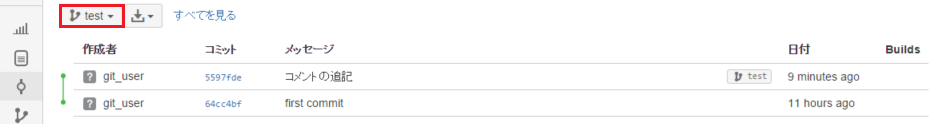
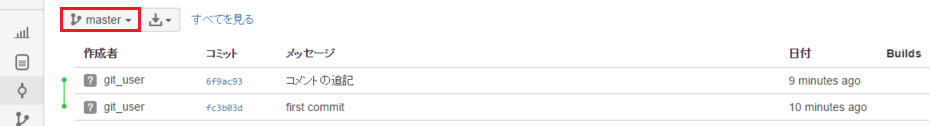
それでは,BitbucketのCommitの方を見てみるとこのようになっています.

masterのbranchでは,"first commit"で止まっていますが,testのbranchでは,今回実行した"コメントの追記"までcommitされていることが分かります.Bitbucketのソースにあるtestのbranchのtest.txtを見てもらうとこのようになっていると思います.

さて,いよいよMergeを行います.今回はmasterのbranchにtestのbranchの内容をMergeしたいと思います.
まず初めに,masterのbranchにgit checkout masterで移動しましょう.

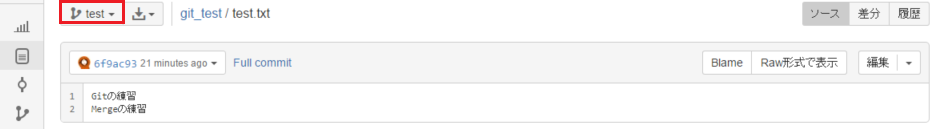
masterのC:\xampp\htdocs\git_test\test.txtを見てみると,
Gitの練習
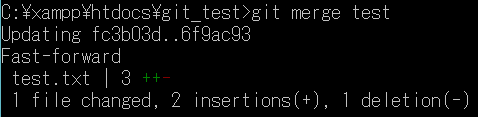
と書いてあると思います.その後,git merge testでtestのbranchをMergeします.

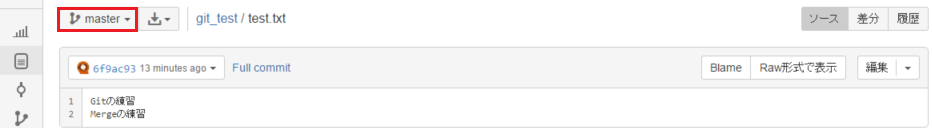
そうすると,C:\xampp\htdocs\git_test\test.txtを見ると,先ほどは,Mergeの練習と書いていなかったところがmasterでも追記されていることが確認できると思います.その後,同様にadd, commit, pushを行います.

それでは,Bitbucketの方に反映されているかをコミットの欄で見てみましょう.

このように,masterにMergeした後のcommitが確認でき,Bitbucketのソースの欄でMasterのtest.txtを見てみると,Mergeが反映されているのがBitbucketの方でも確認できます.このようにしてMergeを行います.

参考文献
Git - Gitのインストール
Git - 最初のGitの構成
すぐ分かる! git の origin と master ってなんだ? - Qiita
サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
remote に branch を push し、remote から clone したリポジトリの branch を変更して push する - basyura's blog
誰得UNIX: ステージを理解して git をもっと便利に使う
[git] 基本操作(clone、add、commit、pushなど)を覚えて、開発出来るようになる - YoheiM .NET
Vagrant入門~仮想Webサーバ構築~
Vagrant
Vagrantは開発環境の構築,管理,配布などが出来る開発環境作成ツールです.開発する際のhttpdのインストール,phpのインストールなど様々な処理をシェルスクリプトで記述することで自動で記述された内容を実行およびインストールを自動化できます.また,実環境で様々なインストールを行うとごちゃごちゃしてしまうため,VM上で動かしたいときがあると思います.その時に,Vagrantを用いて簡単に環境構築を行うと良いかと思います.
私の環境
- Windows8.1
- VirtualBox5.0.10
- Vagrant1.8.1
Vagrantのインストール
まず初めにVagrantのインストールを行います.DLはVagrantの公式サイトから行ってください.
Download - Vagrant by HashiCorp
インストールが終わった後,以下のコマンドを実行して,図のようになったらインストールは完了です.
vagrant -v

VirtualBoxのインストール
次に,仮想的なコンピュータを構築をし,OSを起動して操作することが可能であるVMをインストールを行います.DLはこちらからできます.
Oracle VM VirtualBox - Downloads | Oracle Technology Network | Oracle
Vagrantにboxを追加
ここでは,Vagrantで動かすOSをVagrantbox.esからダウンロードし,boxに追加します.
A list of base boxes for Vagrant - Vagrantbox.es
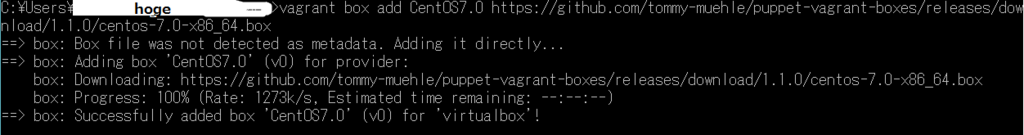
今回は例としてCentOS7.0をダウンロードします.以下のコマンドを実行することでboxに追加できます.※なんかこのCentOSはドイツ語でした(笑)
vagrant box add CentOS7.0 https://github.com/tommy-muehle/puppet-vagrant-boxes/releases/download/1.1.0/centos-7.0-x86_64.box
追加することが終わった後は以下の図のようになり,

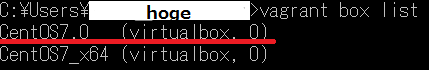
vagrant box list
とすることで,追加したboxの一覧を見ることが出来ます.

また,追加されたboxは,C:\Users\ユーザの名前\.vagrant.d\boxesに存在しています.
VMの作成
次に,VagrantのboxにあるOSをもとにVMを作成します.まず初めに仮想マシン用のフォルダを作成します.例として,C:\Users\ユーザの名前\VM\CentOS7.0 を作成し,CentOS7.0フォルダに移動します.
cd C:\Users\ユーザの名前 mkdir VM cd VM mkdir CentOS7.0 cd CentOS7.0
今CentOS7.0というフォルダにしていますが,他の名前でも大丈夫だと思います.
次に,以下のコマンドを実行することで,CentOS7.0の仮想マシンを作成します.今CentOS7.0としていますが,vagrant box listで表示されている該当のOSの名前を記述してください.
vagrant init CentOS7.0
環境構築~Vagrantfile~
VagrantはC:\Users\ユーザの名前\VM\CentOS7.0\Vagrantfileに書かれている内容をVM起動時に実行します.
Vagrantfileに実行するシェルスクリプトを指定します.また,WebブラウザでVM上のindex.htmlを見るために,config.vm.networkのコメントを外します.
Vagrantfile
# -*- mode: ruby -*- # vi: set ft=ruby : # All Vagrant configuration is done below. The "2" in Vagrant.configure # configures the configuration version (we support older styles for # backwards compatibility). Please don't change it unless you know what # you're doing. Vagrant.configure(2) do |config| # The most common configuration options are documented and commented below. # For a complete reference, please see the online documentation at # https://docs.vagrantup.com. # Every Vagrant development environment requires a box. You can search for # boxes at https://atlas.hashicorp.com/search. config.vm.box = "CentOS7.0" #シンボリックリンクしてもnpmコマンドを打てるような設定 config.vm.provider "virtualbox" do |v| v.customize ["setextradata", :id, "VBoxInternal2/SharedFoldersEnableSymlinksCreate/v-root", "1"] end # シェルスクリプトの追加 config.vm.provision :shell, :path => "provision.sh" # Disable automatic box update checking. If you disable this, then # boxes will only be checked for updates when the user runs # `vagrant box outdated`. This is not recommended. # config.vm.box_check_update = false # Create a forwarded port mapping which allows access to a specific port # within the machine from a port on the host machine. In the example below, # accessing "localhost:8080" will access port 80 on the guest machine. # config.vm.network "forwarded_port", guest: 80, host: 8080 # Create a private network, which allows host-only access to the machine # using a specific IP. # 外からWebサイトが見れるようにコメントを外す config.vm.network "private_network", ip: "192.168.33.10" # Create a public network, which generally matched to bridged network. # Bridged networks make the machine appear as another physical device on # your network. # config.vm.network "public_network" # Share an additional folder to the guest VM. The first argument is # the path on the host to the actual folder. The second argument is # the path on the guest to mount the folder. And the optional third # argument is a set of non-required options. # config.vm.synced_folder "../data", "/vagrant_data" # Provider-specific configuration so you can fine-tune various # backing providers for Vagrant. These expose provider-specific options. # Example for VirtualBox: # # config.vm.provider "virtualbox" do |vb| # # Display the VirtualBox GUI when booting the machine # vb.gui = true # # # Customize the amount of memory on the VM: # vb.memory = "1024" # end # # View the documentation for the provider you are using for more # information on available options. # Define a Vagrant Push strategy for pushing to Atlas. Other push strategies # such as FTP and Heroku are also available. See the documentation at # https://docs.vagrantup.com/v2/push/atlas.html for more information. # config.push.define "atlas" do |push| # push.app = "YOUR_ATLAS_USERNAME/YOUR_APPLICATION_NAME" # end # Enable provisioning with a shell script. Additional provisioners such as # Puppet, Chef, Ansible, Salt, and Docker are also available. Please see the # documentation for more information about their specific syntax and use. # config.vm.provision "shell", inline: <<-SHELL # sudo apt-get update # sudo apt-get install -y apache2 # SHELL end
環境構築~シェルスクリプト~
今回は,以下のソフトウェアを入れるシェルスクリプトを記述したいと思います.その他にも,/vagrantが仮想マシンとPCとの共有フォルダであるため,/var/www/htmlとシンボリックリンクを行い,/vagrantフォルダにWebアプリケーションを置けばすぐ動くようにします.
次にシェルスクリプトを書くファイル(C:\Users\ユーザの名前\VM\CentOS7.0\provision.sh)を作成します.
provision.sh
#VIMのインストール sudo yum -y install vim #httpdのインストール sudo yum -y install httpd #httpdのスタート(Apacheサーバ起動) sudo systemctl start httpd #Apacheサーバの自動起動 sudo systemctl enable httpd #ファイヤーウォールの停止 sudo systemctl stop firewalld #ファイヤーウォールをOS起動時に自動停止させる sudo systemctl disable firewalld #Webで表示するフォルダを削除 sudo rm -rf /var/www/html #Webで表示するフォルダを.共有フォルダである/vagrantとシンボリックリンク sudo ln -fs /vagrant /var/www/html #index.htmlのファイルの作成 cd /vagrant touch index.html echo "<!DOCTYPE html><html><head><meta charset='utf-8'><title>test</title></head><body>Hello World</body></html>" > index.html #Epelリポジトリの追加 sudo yum -y install epel-release #Remiリポジトリの追加 wget http://rpms.famillecollet.com/enterprise/remi-release-7.rpm sudo rpm -ivh ./remi-release-7.rpm #phpのインストール sudo yum -y --enablerepo=remi-php70,remi install php php-mcrypt php-mbstring php-fpm php-gd php-xml php-pdo php-mysqlnd php-devel #Node.jsのインストール sudo yum -y install nodejs npm #npmの最新バージョンにする npm install -g npm #すべてのGlobalパッケージをアップデート npm install -g jshint #gulpのインストール npm install -g gulp #Node.jsのデーモン化ツールforeverのインストール npm install -g forever npm install -g n #nodejsを最新バージョンにする n stable #MariaDBの削除(MySQLと競合を起こすため) sudo yum -y remove mariadb-libs #MySQLのインストール(http://dev.mysql.com/downloads/repo/yum/) sudo yum -y install http://dev.mysql.com/get/mysql57-community-release-el6-7.noarch.rpm sudo yum -y install mysql-community-server #Composerのインストール curl -sS https://getcomposer.org/installer | php sudo mv composer.phar /usr/local/bin/composer #unzipのインストール sudo yum install -y unzip #gitのインストール sudo yum -y install git
これらを書き終えた後,C:\Users\ユーザの名前\VM\CentOS7.0上のコマンドライン(管理者)で以下のコマンドを実行します.これは,npmコマンドをシンボリックリンクしても実行できるようにする必要なコマンドです.
fsutil behavior set SymlinkEvaluation L2L:1 R2R:1 L2R:1 R2L:1
その後,
vagrant up

をすることでOSを立ち上げます.その際,provision.shの内容が実行されるため,シェルで書かれた以下のソフトウェアが自動的にインストールされます.
vagrant upは時間かかるので,ひとまず休憩しましょう.
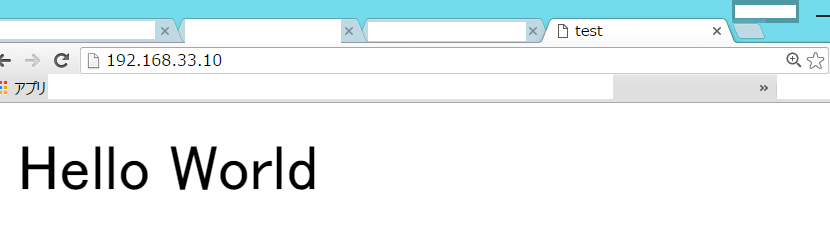
終わると,Vagrantfileで書いてあるIPアドレスの192.168.33.10に接続してみましょう!
url : http://192.168.33.10
恐らくこのようになっていると思います.

これで終了です.また,C:\Users\ユーザの名前\VM\CentOS7.0を見てもらうとindex.htmlがあり,そこのindex.htmlの内容が表示されています.これは,先ほど述べたように,/vagrantが仮想マシンとPCとの共有フォルダであるため,/var/www/htmlとシンボリックリンクを行ったためです.
ssh接続
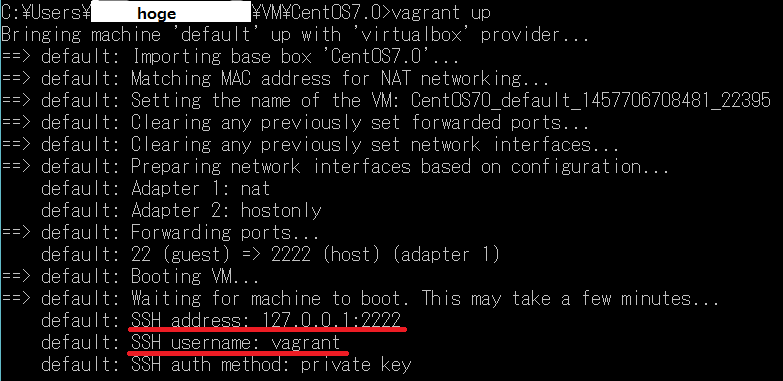
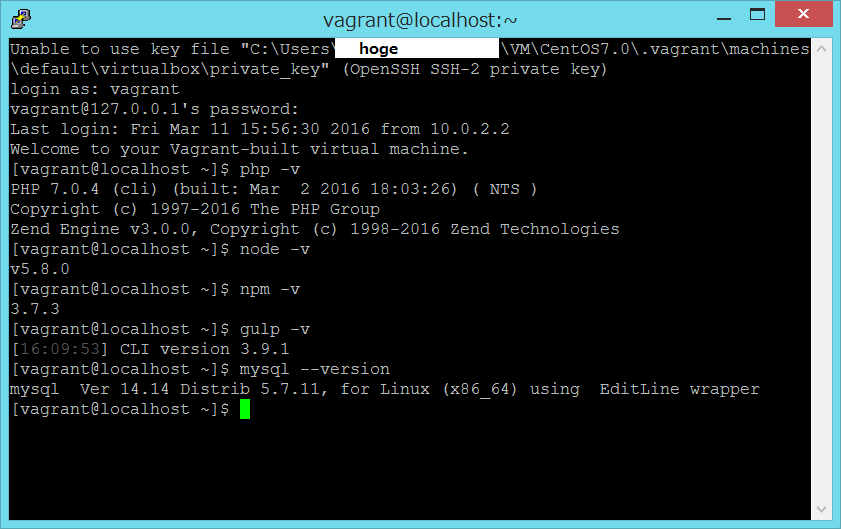
sshでCentOSに接続する際は,vagrant upで以下の図のような表示がされたと思います.

ここに記載されているsshのIPアドレスとポート番号をPuttyやTeraTermなどから接続します.また,公開鍵暗号を用いているので,その公開鍵のPathを設定します.場所はC:\Users\ユーザの名前\VM\CentOS7.0\.vagrant\machines\default\virtualbox\private_keyにあります.
接続すると,ユーザ名とパスワードを聞かれますので,
login as: vagrant vagrant@127.0.0.1's password: vagrant
で接続できます.
ちゃんとインストールしたかったものが出来ているか確認できれば大丈夫です.

vagrantでCentOSのシャットダウン
シャットダウンをしたい場合は,C:\Users\ユーザの名前\VM\CentOS7.0上のコマンドラインで以下のコマンドを実行することでシャットダウン出来ます.
vagrant halt

参考文献
Vagrantの基本手順
qiita.com
Vagrantの共有フォルダの話
dotinstall.com
Vagrantのprovisionの話
dotinstall.com
Node.jsのインストール方法
moro-archive.hatenablog.com
PHP7のインストール方法
dqn.sakusakutto.jp
MySQLのインストール方法
qiita.com
Gulp入門 ~browser-sync~
Gulpとは
GulpとはCSSやJavaScriptなどのコードの縮小化,画像の圧縮,ファイル変更時のブラウザのリロードなどのタスクを自動化するツールです.同様なツールとして先にGruntが出ており,近年ではGulpも注目されています.
なぜ自動化が必要かと言うと,Webアプリケーション開発を例として,ファイル変更時にWebアプリケーションにも反映させるためにブラウザのリロードします.
この例では以下のことを行います.
- ファイルの保存
- ブラウザのリロード
毎回この2つの動作をするのはめんどくさい(と言ってくださいお願いします.)ので,Gulpを用いてファイルの保存を行うと自動でブラウザのリロードを行うようにします.そうすると,ブラウザのリロード動作が不要になります.このように,今まで手動でやっていた動作を自動化するツールがGulpです.
Gulpの導入
Node.jsのインストール
Gulpを使うためには,Node.jsが必要です.インストールは,Node.js
から行ってください.コマンドラインで以下のコマンドを実行し,nodeのバージョンが出たらインストールが完了しています.
node -v

Gulpのインストール
コマンドラインで以下のコマンドを実行し,Gulpをどこでも実行できるようにグローバルインストール(-g)を行います.
npm install -g gulp
同様にこちらもバージョンが表示されればインストール完了です.
gulp -v

package.jsonファイルの作成
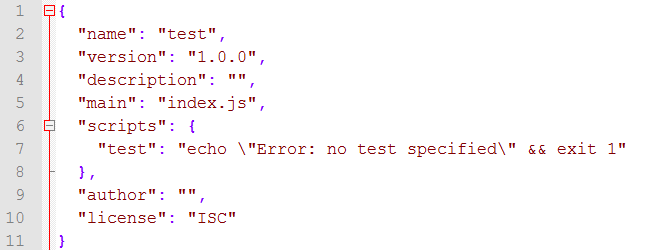
今回gulpを使用するプロジェクト(Webアプリケーションのフォルダ)に移動します.その後,以下のコマンドを実行してpackage.jsonファイルを作成します.特に設定をする必要がなければ全てEnterで大丈夫です.
npm init
作成されたpackage.jsonはこのようになっています.

プラグインのインストール
プロジェクト内でGulpなどのプラグインを利用できるようにインストールを行います.今回の場合は,以下の2つを利用します.
- Gulp
- browser-sync(ブラウザのリロード自動化)
それらは,コマンドラインからプロジェクト内で以下のコマンドを実行すると出来ます.
npm install gulp --save-dev npm install browser-sync --save-dev
--save-devを付けると,package.jsonにインストールしたプラグインのバージョンが記録されます.今は関係ありませんが,プロジェクト内で以下のコマンドを実行すればpackage.jsonに書かれた内容に従って必要なプラグインなどをインストールしてくれます.
npm install
gulpfile.jsの作成
プロジェクト内でgulpfile.jsを作成します.gulpfile.jsには,実行するタスクを記述し,実行することで自動化を行っています.今回は,ファイル変更すると自動的にブラウザのリロードを行うbrowser-syncの処理をgulpfile.jsに書きます.
var gulp = require('gulp'); var browserSync = require('browser-sync'); gulp.task('default', function() { browserSync({ server: { baseDir: "../hogehoge/" //サーバとなるrootディレクトリ } }); //ファイルの監視 gulp.watch("../hogehoge/views/*.html", ['reload']); gulp.watch("../hogehoge/scripts/controllers/*.js", ['reload']); }); //ブラウザリロード処理 gulp.task('reload', function () { browserSync.reload(); });
gulp.watchで監視対象のファイルを指定することで,監視対象のファイル変更時にブラウザを自動更新してくれるようになります.
さて,このタスクを実行するために以下のコマンドを実行します.
gulp
これで書いたタスクを実行してくれます.

ファイル変更すると,Starting 'reload'となってリロードが行われていることが分かります.
はてな×ドワンゴ合同ハッカソン@京都に参加してきました
はてな×ドワンゴハッカソン@京都
先日22日にあったはてな×ドワンゴハッカソン@京都に参加してきました。
dwangohatena.connpass.com
今回のハッカソンの内容としては、はてなさんとドワンゴさんのAPIのどちらかを用いてサービスを作成するものでした。作成時間としては約8時間程度で、参加人数は23人ほどでした。まず初めに、使用予定言語ごと及びチームごとにテーブルで分かれました。
ハッカソン開始
私は、同じテーブルになった京都の大学の人と即席チームを作り、一緒にハッカソンを行いました。私たちは、はてなブックのコメントをAPIで取得し、ニコニコ動画ようにコメントを流すものを作成しました。
- 使用したもの
- はてなAPI
- JavaScript
- jQuery
- NicoScreen.js
作業分担を行いました。私はAPIを叩いてコメント取得。相方はニコニコ動画のようにコメントを流すプログラム。開始1・2時間はAPIをJSONで取得するのに手間取っていました^;ここで技術不足が露呈しました(笑)。その後、JSONでデータ取得が完了した後、一度マージを行いました。時々マージしないと収拾がつかなくなりそうなので、こまめにしました。作業工程はそんな感じで分担しつつ進めました。
相方がニコニコ動画みたいに流すプログラムを作成していたのですが、私が同じようなものを探しているとNicoScreen.jsという便利なものを発見してしまい、流すプログラムはこれを用いて流せるようにしました。
作成物
作成したものはこちらです。

- 出来たこと
- コメント流し
- 未完成
- コメントを読む機能
- コメントの形態素解析(グラフで表示)
グラフはChart.jsを用いて後はデータを入れるだけでしたが、形態素解析が間に合いませんでした。コメントを読む機能に関しては、非同期でコメントのデータを取得していたので、うまいこと読んでくれませんでした。同期でコメントのデータを取得すれば行けたのかもしれません^;
他チームの作成物
- ドワンゴAPI
- コマンドラインから動画検索及び選択した動画のブラウザを開くサービス
- 動画のコメントだけ流し、どのような動画が流れるか当てるクイズ
- 動画(音楽)のコメントだけ流し、どの曲の動画であるか当てるクイズ
- 盛り上がっているところから動画を再生するサービス
- 嫁を探すサービス
など・・・
など
懇談会
懇談会では、他チームの人々と大学の話や作成物の話また、企業の人とのどのような企業であるかなどを話すことが出来て楽しく過ごすことが出来ました。