Gulp入門 ~browser-sync~
Gulpとは
GulpとはCSSやJavaScriptなどのコードの縮小化,画像の圧縮,ファイル変更時のブラウザのリロードなどのタスクを自動化するツールです.同様なツールとして先にGruntが出ており,近年ではGulpも注目されています.
なぜ自動化が必要かと言うと,Webアプリケーション開発を例として,ファイル変更時にWebアプリケーションにも反映させるためにブラウザのリロードします.
この例では以下のことを行います.
- ファイルの保存
- ブラウザのリロード
毎回この2つの動作をするのはめんどくさい(と言ってくださいお願いします.)ので,Gulpを用いてファイルの保存を行うと自動でブラウザのリロードを行うようにします.そうすると,ブラウザのリロード動作が不要になります.このように,今まで手動でやっていた動作を自動化するツールがGulpです.
Gulpの導入
Node.jsのインストール
Gulpを使うためには,Node.jsが必要です.インストールは,Node.js
から行ってください.コマンドラインで以下のコマンドを実行し,nodeのバージョンが出たらインストールが完了しています.
node -v

Gulpのインストール
コマンドラインで以下のコマンドを実行し,Gulpをどこでも実行できるようにグローバルインストール(-g)を行います.
npm install -g gulp
同様にこちらもバージョンが表示されればインストール完了です.
gulp -v

package.jsonファイルの作成
今回gulpを使用するプロジェクト(Webアプリケーションのフォルダ)に移動します.その後,以下のコマンドを実行してpackage.jsonファイルを作成します.特に設定をする必要がなければ全てEnterで大丈夫です.
npm init
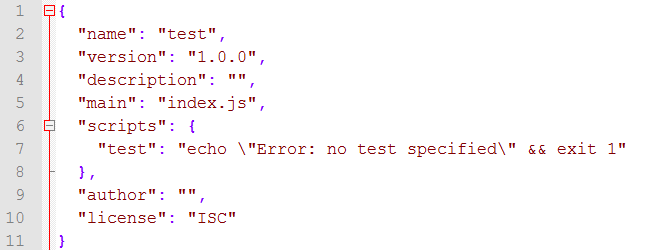
作成されたpackage.jsonはこのようになっています.

プラグインのインストール
プロジェクト内でGulpなどのプラグインを利用できるようにインストールを行います.今回の場合は,以下の2つを利用します.
- Gulp
- browser-sync(ブラウザのリロード自動化)
それらは,コマンドラインからプロジェクト内で以下のコマンドを実行すると出来ます.
npm install gulp --save-dev npm install browser-sync --save-dev
--save-devを付けると,package.jsonにインストールしたプラグインのバージョンが記録されます.今は関係ありませんが,プロジェクト内で以下のコマンドを実行すればpackage.jsonに書かれた内容に従って必要なプラグインなどをインストールしてくれます.
npm install
gulpfile.jsの作成
プロジェクト内でgulpfile.jsを作成します.gulpfile.jsには,実行するタスクを記述し,実行することで自動化を行っています.今回は,ファイル変更すると自動的にブラウザのリロードを行うbrowser-syncの処理をgulpfile.jsに書きます.
var gulp = require('gulp'); var browserSync = require('browser-sync'); gulp.task('default', function() { browserSync({ server: { baseDir: "../hogehoge/" //サーバとなるrootディレクトリ } }); //ファイルの監視 gulp.watch("../hogehoge/views/*.html", ['reload']); gulp.watch("../hogehoge/scripts/controllers/*.js", ['reload']); }); //ブラウザリロード処理 gulp.task('reload', function () { browserSync.reload(); });
gulp.watchで監視対象のファイルを指定することで,監視対象のファイル変更時にブラウザを自動更新してくれるようになります.
さて,このタスクを実行するために以下のコマンドを実行します.
gulp
これで書いたタスクを実行してくれます.

ファイル変更すると,Starting 'reload'となってリロードが行われていることが分かります.